方案特点
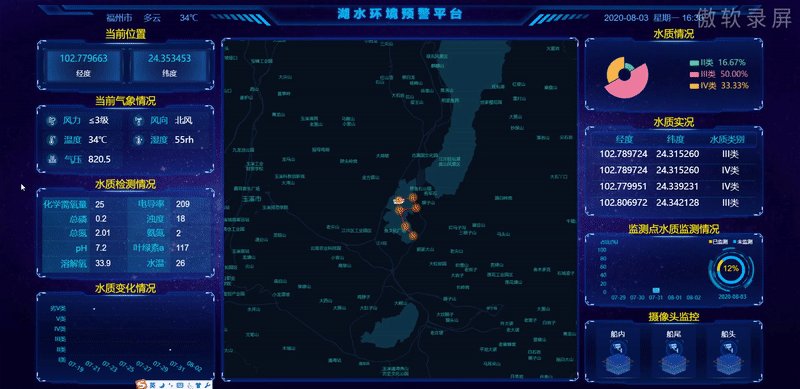
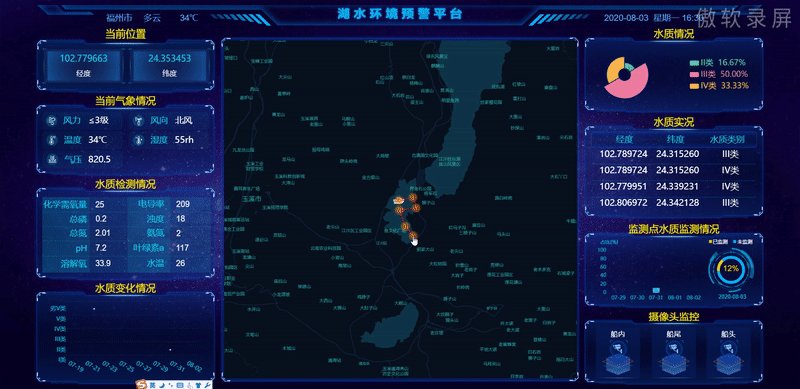
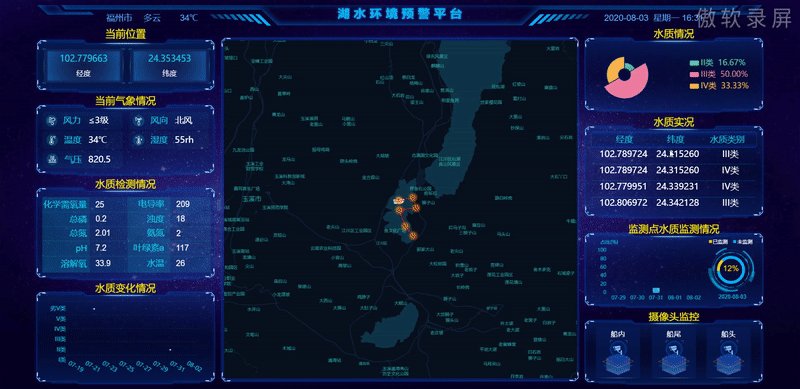
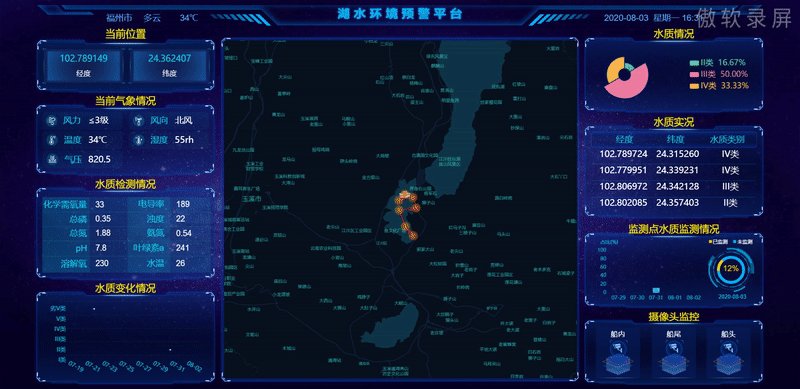
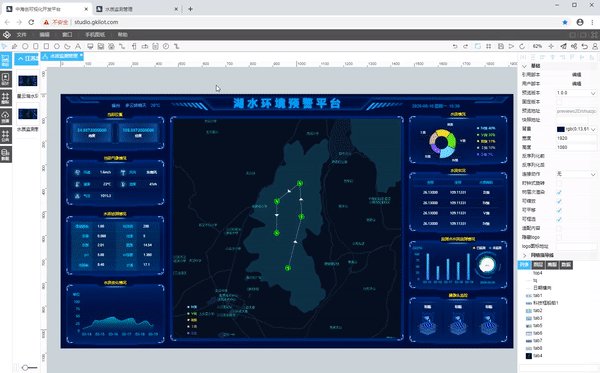
系统将影响水质的参数数据以及历史数据、船只检测的运动轨迹、船只周边的摄像监控情况等统一展示在大屏上,清晰明了。
数据都是通过对应的监测仪和传感器实时上传的,实时且精准。
通过GPS技术获取船只的经纬度上传,结合监测的水质参数,能精准的获取船只在每个监测点的位置以及每个监测点对应的水质、气象数据。
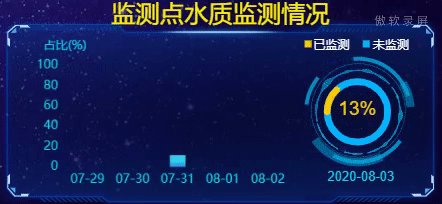
通过大屏的图表数据可知道近一周的水质变化情况以及监测情况。
想要监测其他区域水质情况,绑定不同的设备即可。
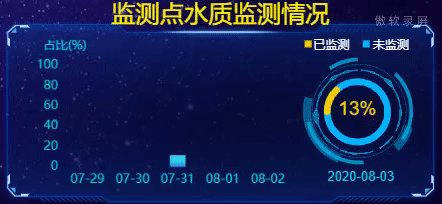
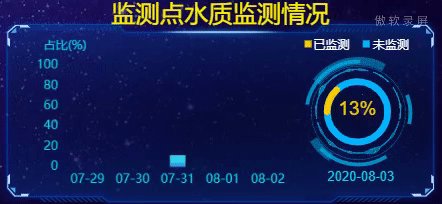
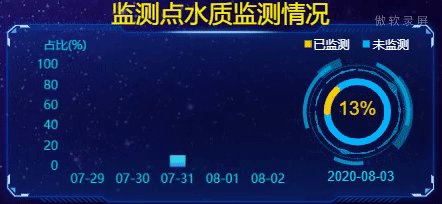
系统整体预览效果

应用场合
需要进行水质监测的区域都适用。
系统说明
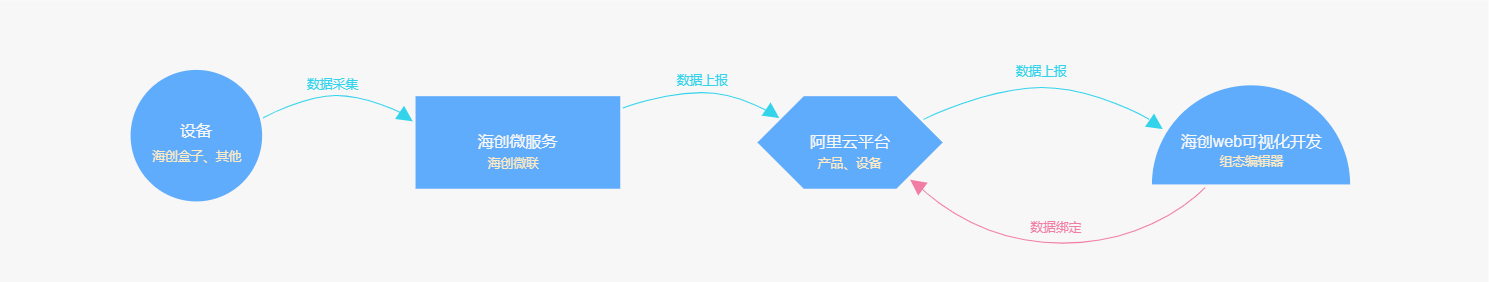
系统通过海创可视化开发微微服务平台采集数据上传至阿里云平台,海创可视化平台再接收阿里云平台的数据进行使用。结合大数据可视化看板,主要用于展示当天监测区域的水质参数、当天监测不同区域水质的变化程度、监测次数、监测船周围的情况、近几天水质类别的变化情况以及检测船的监测轨迹生成等。
解决问题
- 采集水质分析仪数据
- 摄像头监控控制
- 气象仪数据分析
- 设备数据上云
- 船舶在湖上定位
- 等直线预测算法数据模型分析
- 运用网格式的方法将湖面划分为若干个网格
- 预测该网格的水质变化情况
系统解析
系统环境
软件:海创可视化平台、海创微服务、阿里云平台、海创云平台
硬件:水质检测仪、测深仪、气象检测仪、GPS、摄像头、无人机
创建产品
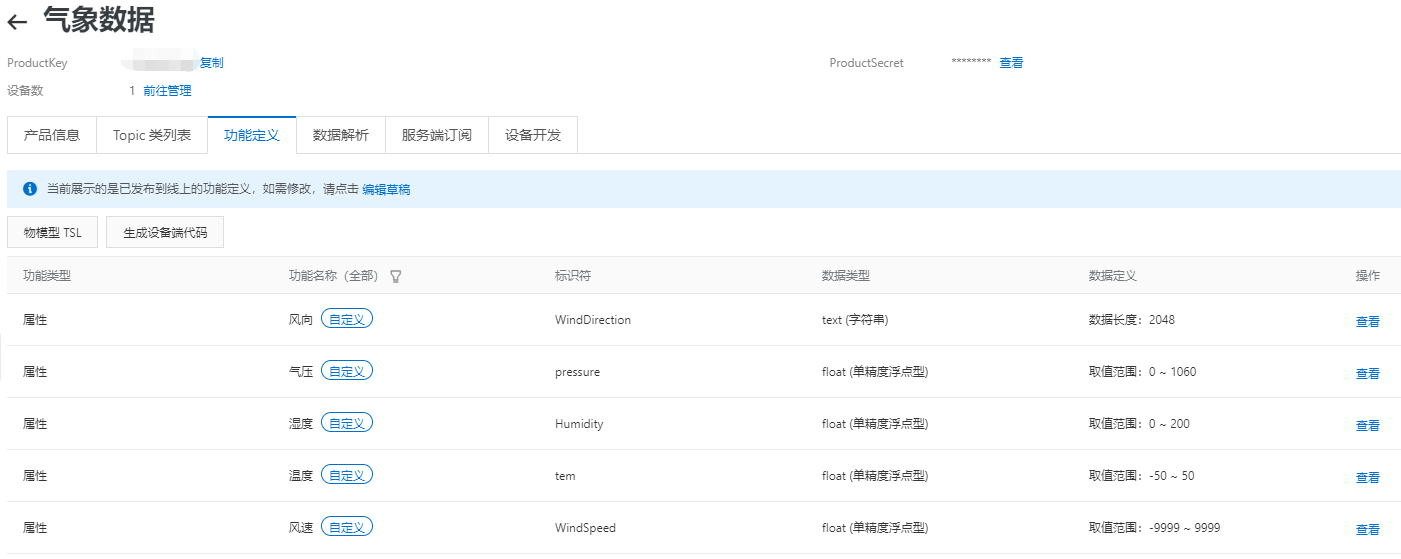
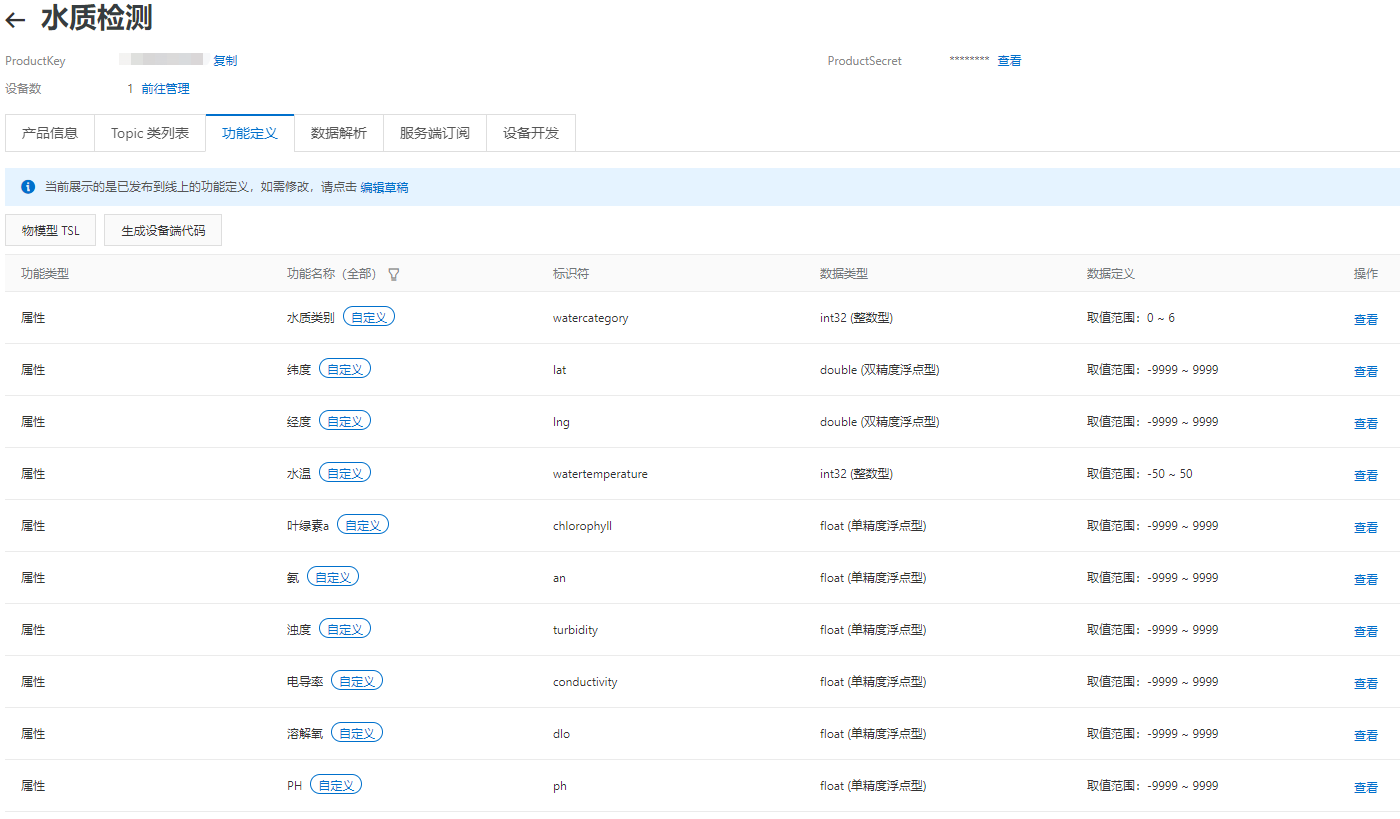
在阿里云平台分别创建产品“气象数据”、“水质监测”,添加对应属性。


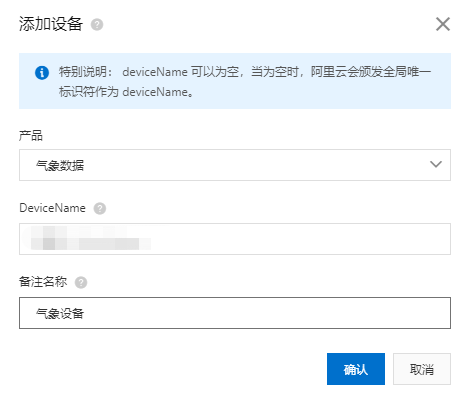
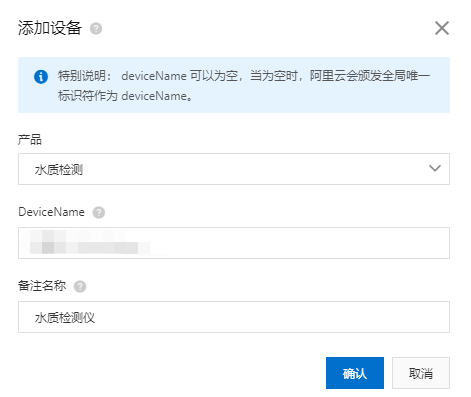
创建设备
 
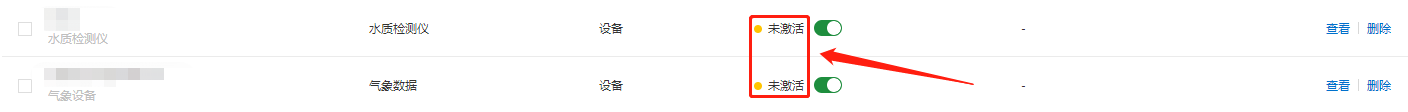
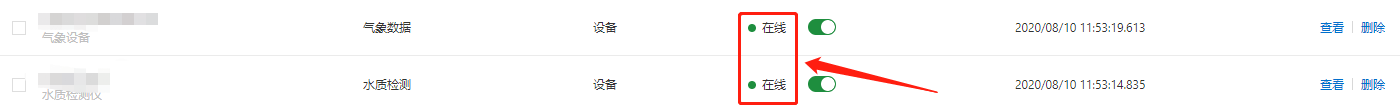
刚创建的设备处于未激活状态

数据采集和上传
水质数据采集
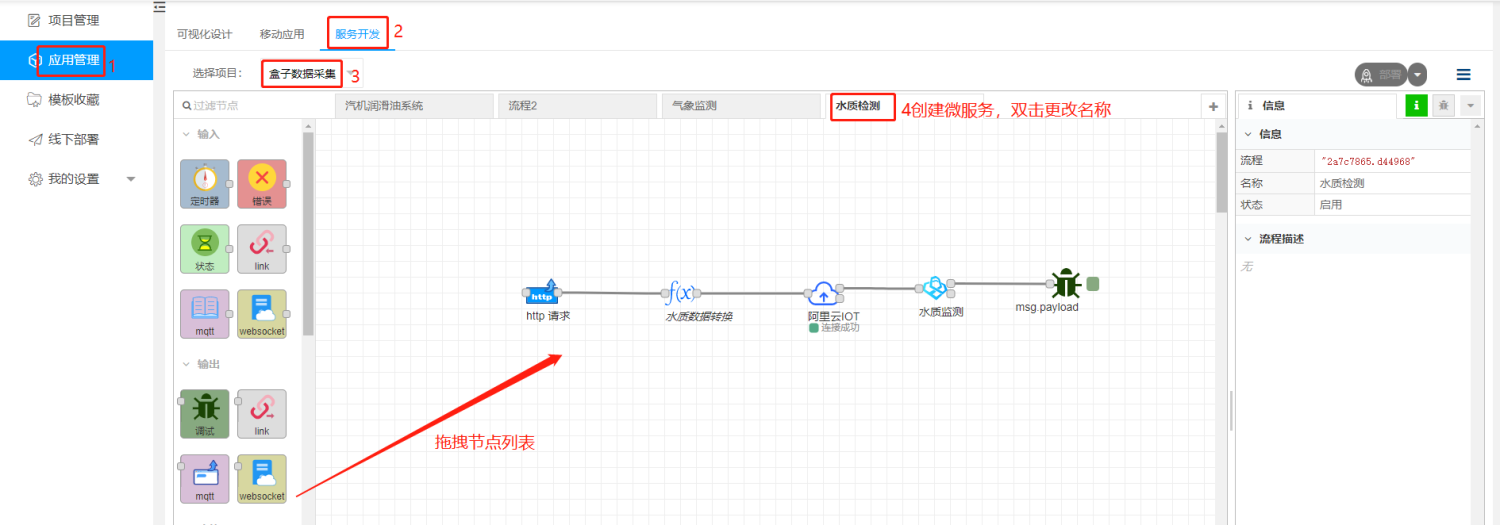
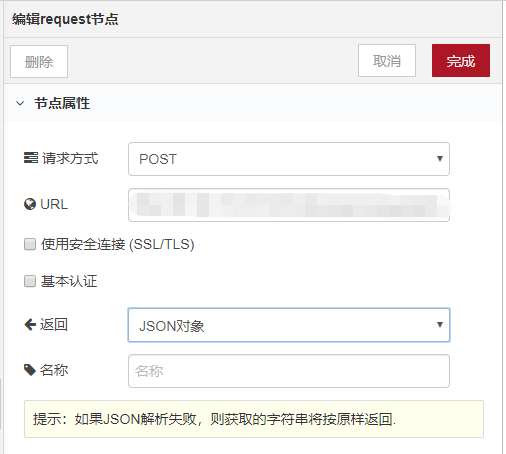
登录海创可视化开发平台,点击服务开发,选择对应项目,创建微服务“水质监测”,从左边的节点列表选择http、function、阿里云IOT、海创IOT和调试节点,填写数据信息并连接。




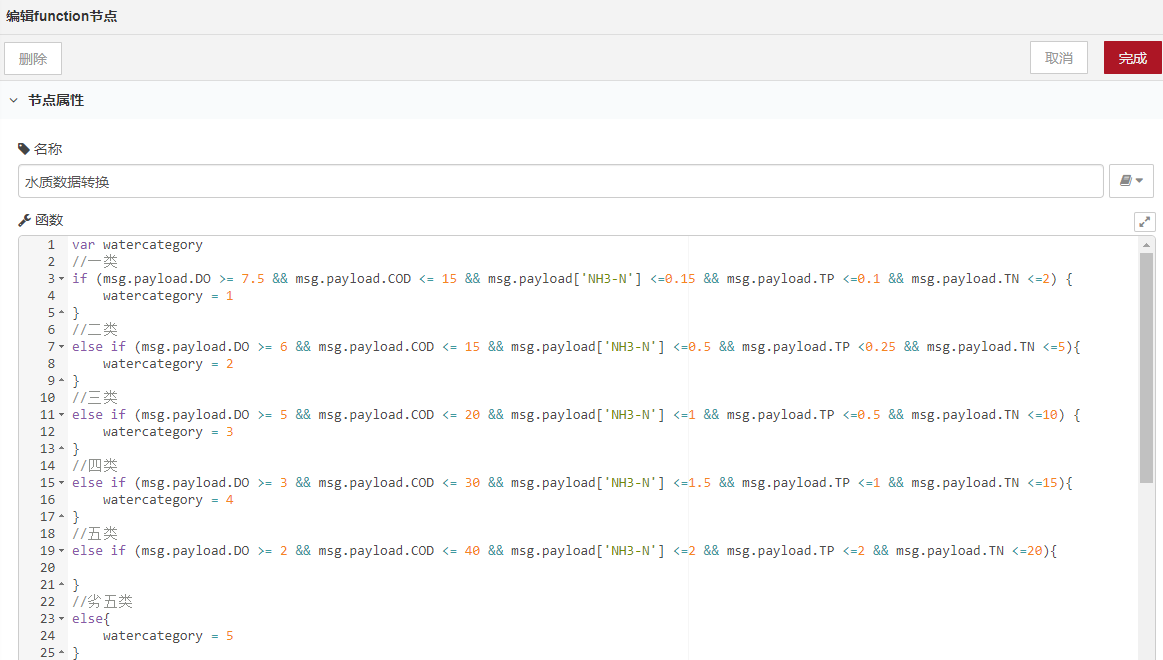
由于水质分类需要依托不同的参数进行判断以及将获取到的数据赋值给对应的设备属性,需要用function节点进行数据转换。


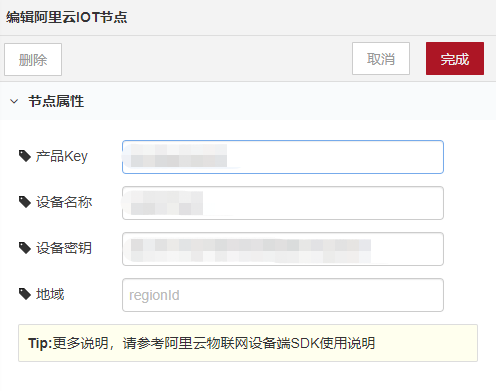
- 阿里云IOT(连接阿里云平台指定产品下的指定设备)





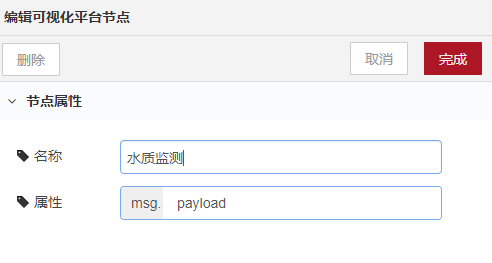
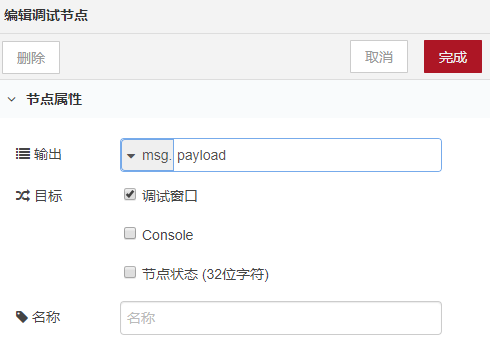
显示当前连接的节点下发的数据内容,默认显示msg.payload,调试节点可以接在任何节点的后端,用于查看节点的输出数据是否有问题,便于调试。

气象数据采集

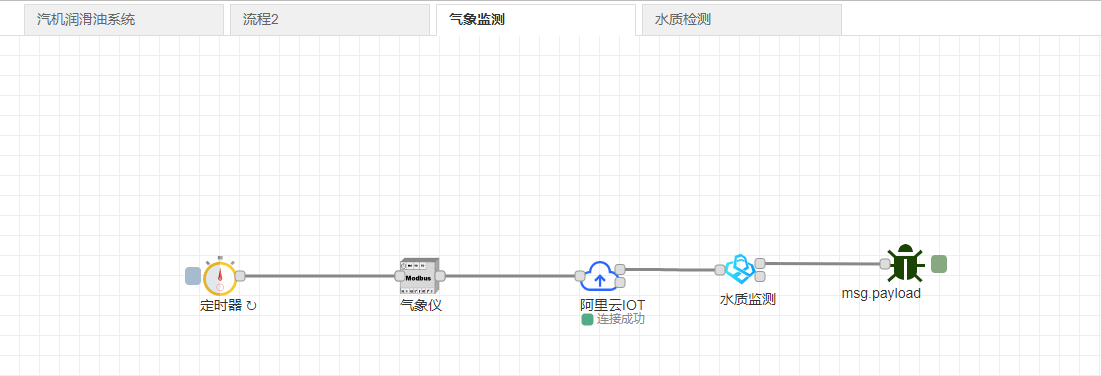
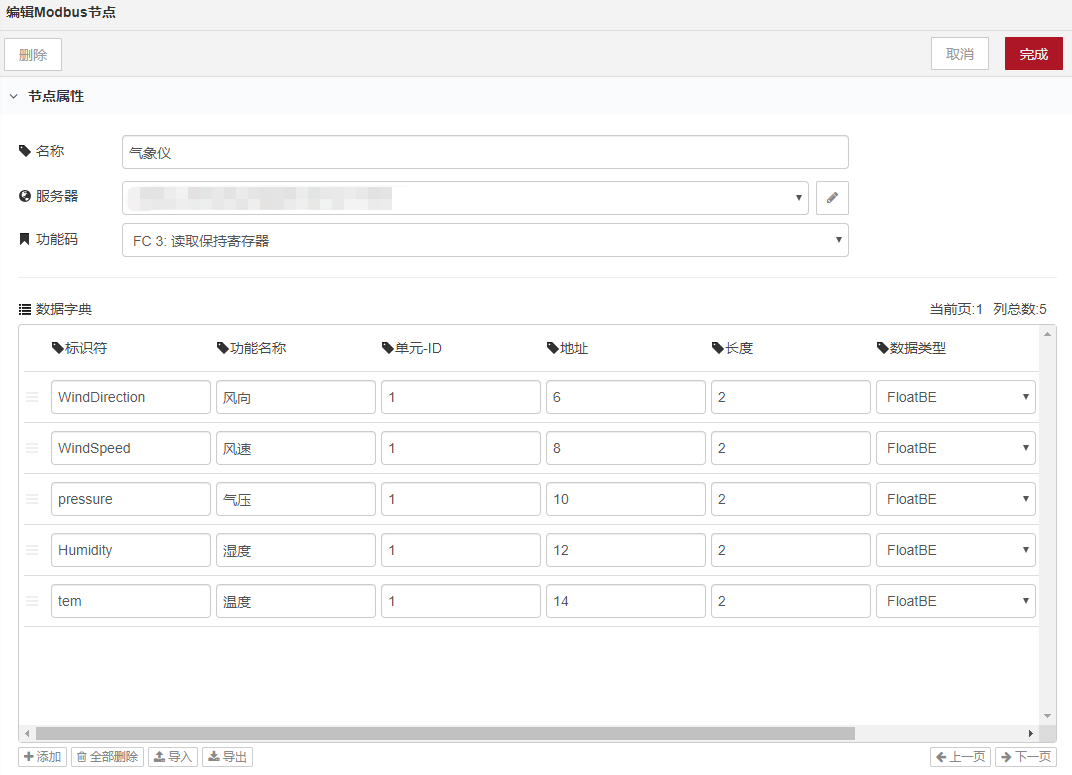
登录海创可视化开发平台,点击服务开发,选择对应项目,创建微服务“气象监测”,从左边的节点列表选择定时器、modbus、阿里云IOT、海创IOT和调试节点,填写数据信息并连接。下面挑选几个节点进行介绍。

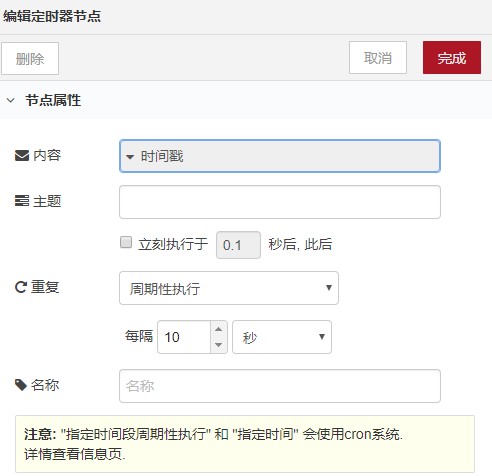
可根据需求选择相应内容设置触发属性,因为要实时获取气象数据,这里选择时间戳,并设置每隔10秒触发一次。



配置完成后,点击部署即可。然后返回阿里云查看设备状态和对应数据。



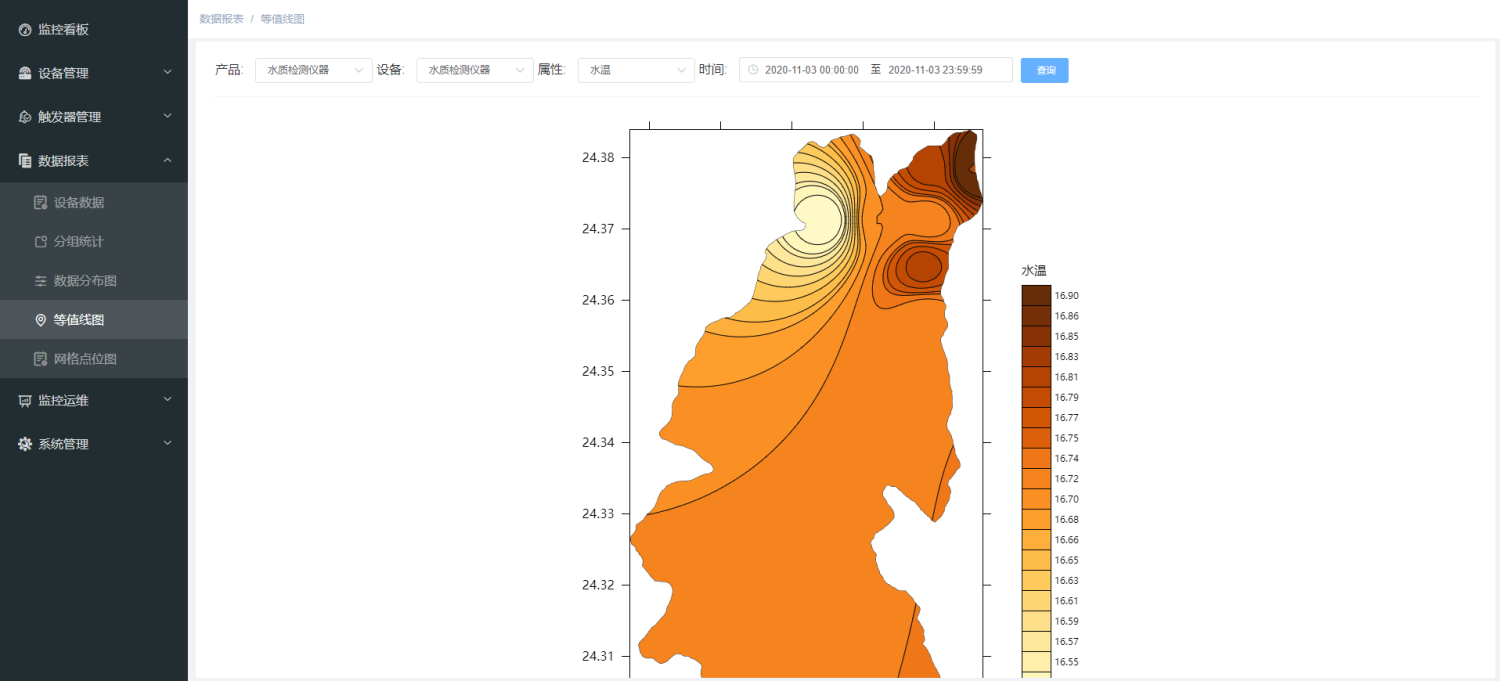
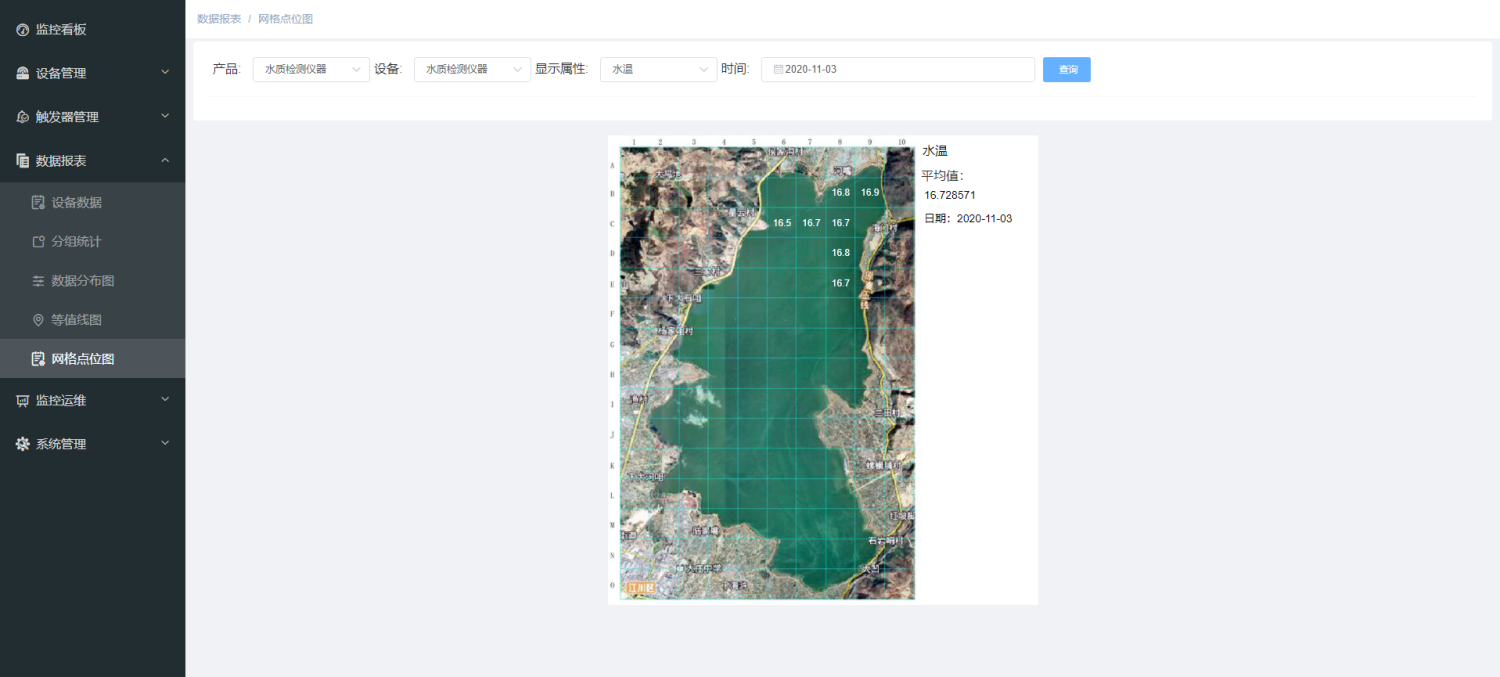
登陆海创云平台,在"数据报表栏"可通过各种形式查看数据,从而更有效、直观地对数据做出判断。
水温等值线图

水温网格点位图

创建可视化大屏
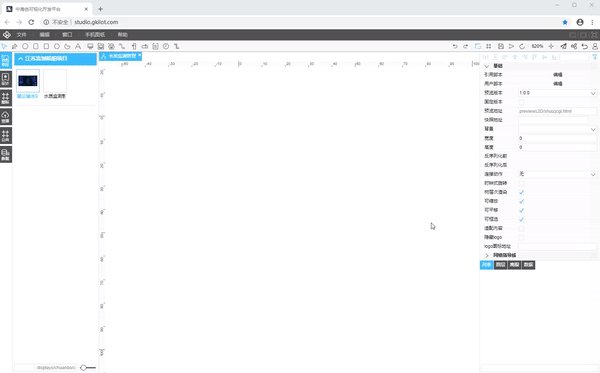
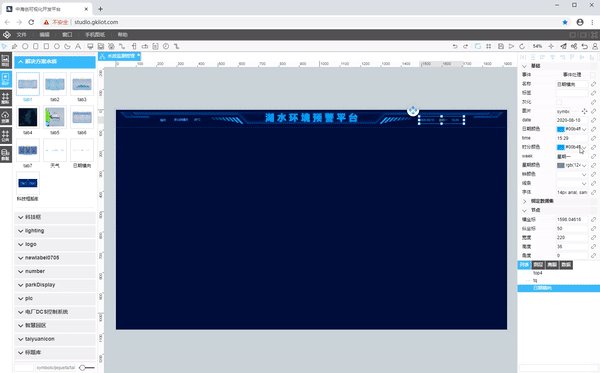
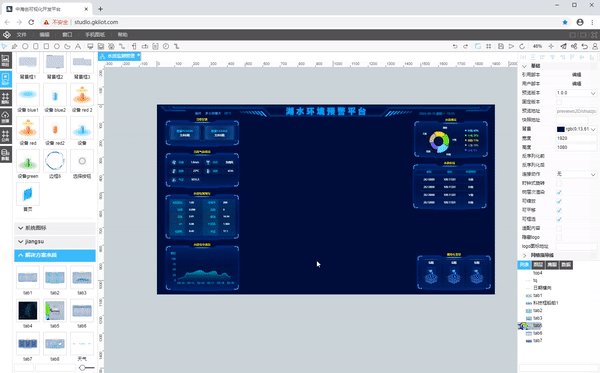
场景设计制作
在海创可视化组态编辑器创建应用“水质监测”,点击“在线编辑”进入,在设计栏创建文件夹存放自己设计的元素,根据需求进行设计。以下便是水质监测看板的静态设计过程,平台拥有构建复杂应用所需的全套基础模块和组件,通过拖拉拽方法轻松实现炫酷大屏。

数据绑定
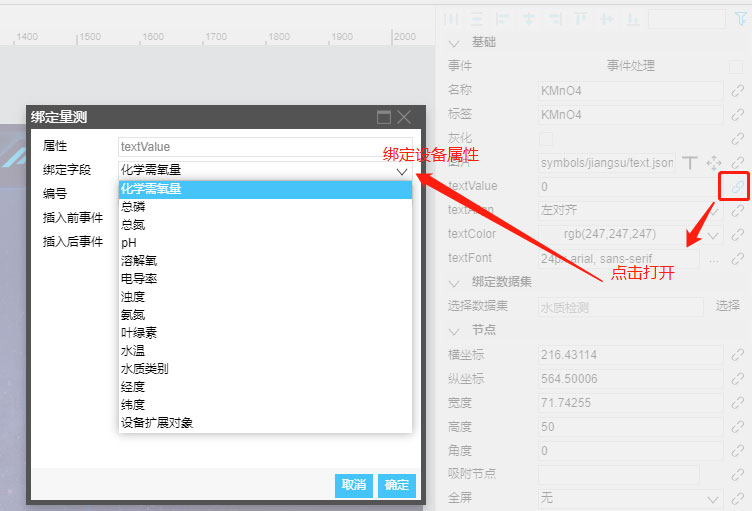
选择需要绑定数据的组件,选择绑定的微服务。

选择需要绑定的标签属性和对应的设备属性。

动画设置

摄像头跳动动画是引用了平台自定义的setAnimation方法,通过这个方法可以实现组件的上下左右跳动、隐藏显示、放大和缩小等。当前是通过设置组件的位置(x,y)中的y属性实现上下跳动:
node.setAnimation({//node为组件的标签
amiStart: {//定义动作对象
property: "y",//获取组件的属性,可以是组件的y、x、opacity、width、height等属性
from: startNum,//让组件从最初的数值
to: endNum,//变化到最终的数值
frames: num,//动画帧数
next: "amiEnd"//下一个要执行的动作,amiEnd为自定义对象名称
}
start: ["amiStart"]//从amiStart状态开始动画
在鼠标移入摄像头组件时,设置图片标签隐藏,通过node.s("2d.visible",true)实现,其中node为图片的标签,true则表明显示该图片。

圆圈旋转则是通过平台提供的hc.Default.startAnim动画函数实现的。
hc.Default.startAnim({
frames: 12, // 动画帧数
interval: 10, // 动画帧间隔毫秒数
easing: function(t){ return t * t; }, // 动画缓动函数,默认采用`hc.Default.animEasing`
finishFunc: function(){}, // 动画结束后调用的函数。
action: function(v, t){ // action函数必须提供,实现动画过程中的属性变化。
let y = (Math.PI/180)*(360*v);//v的变化范围是0-1,y的变化从0-360,即旋转一圈
node.a('rotation1', y);//设置圆圈的外圈顺时针旋转一圈
node.a('rotation2', -y);//设置圆圈的内圈逆时针旋转一圈
}
});
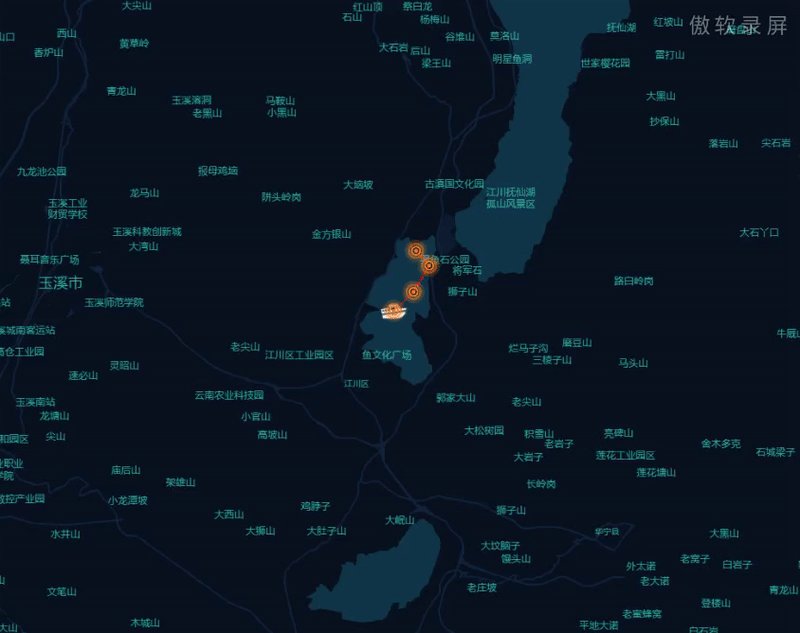
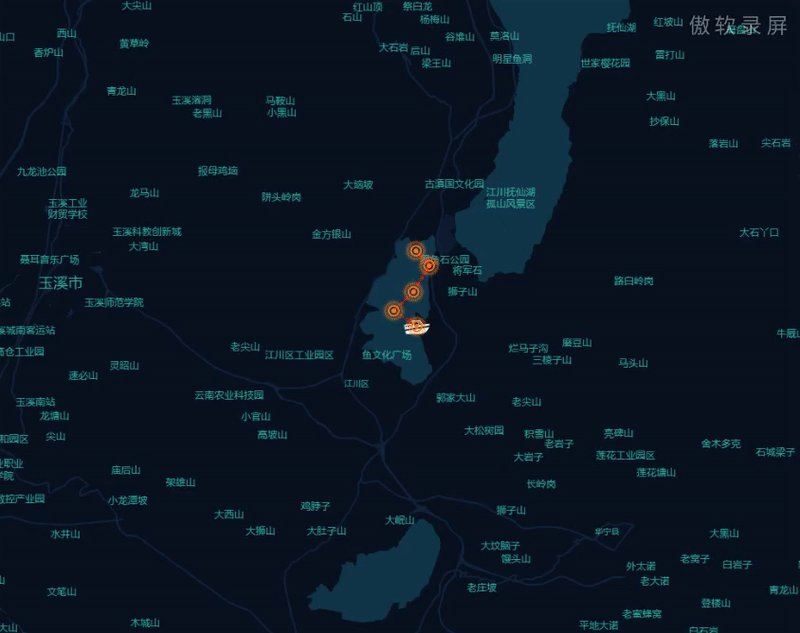
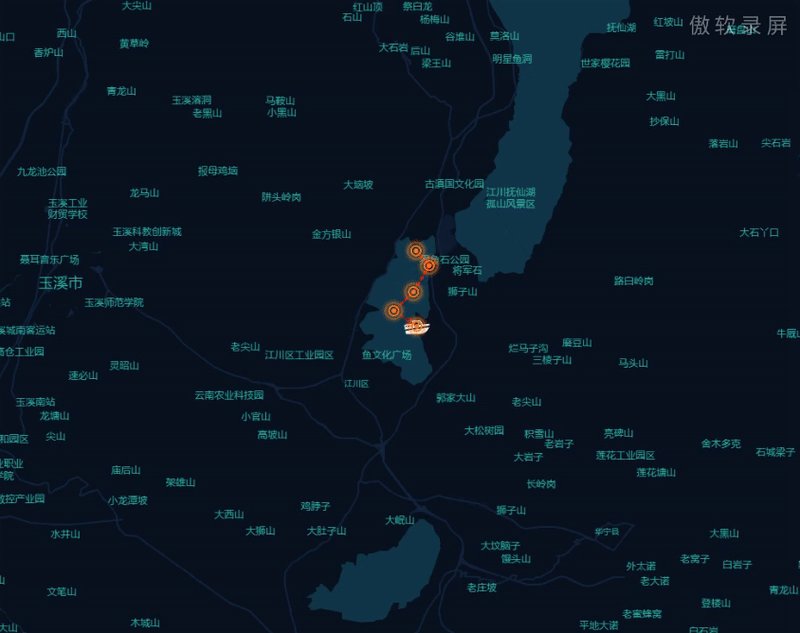
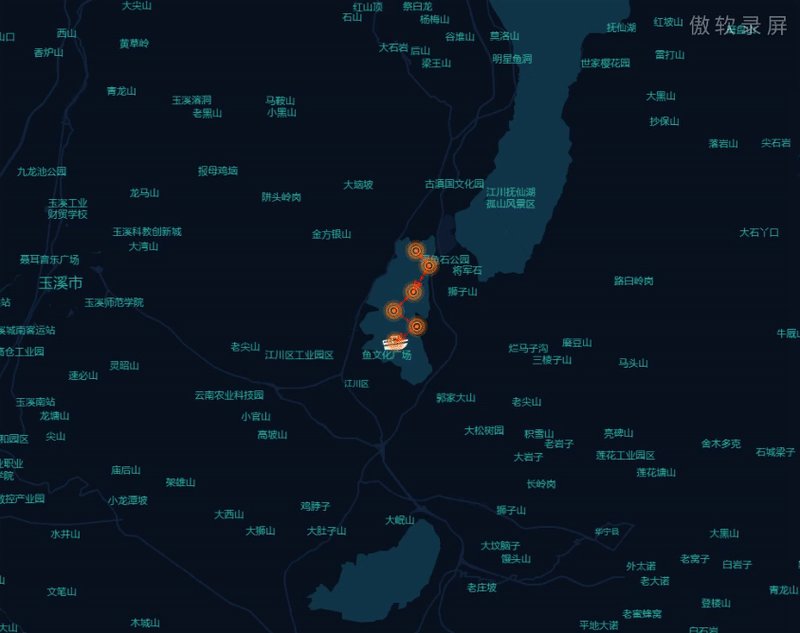
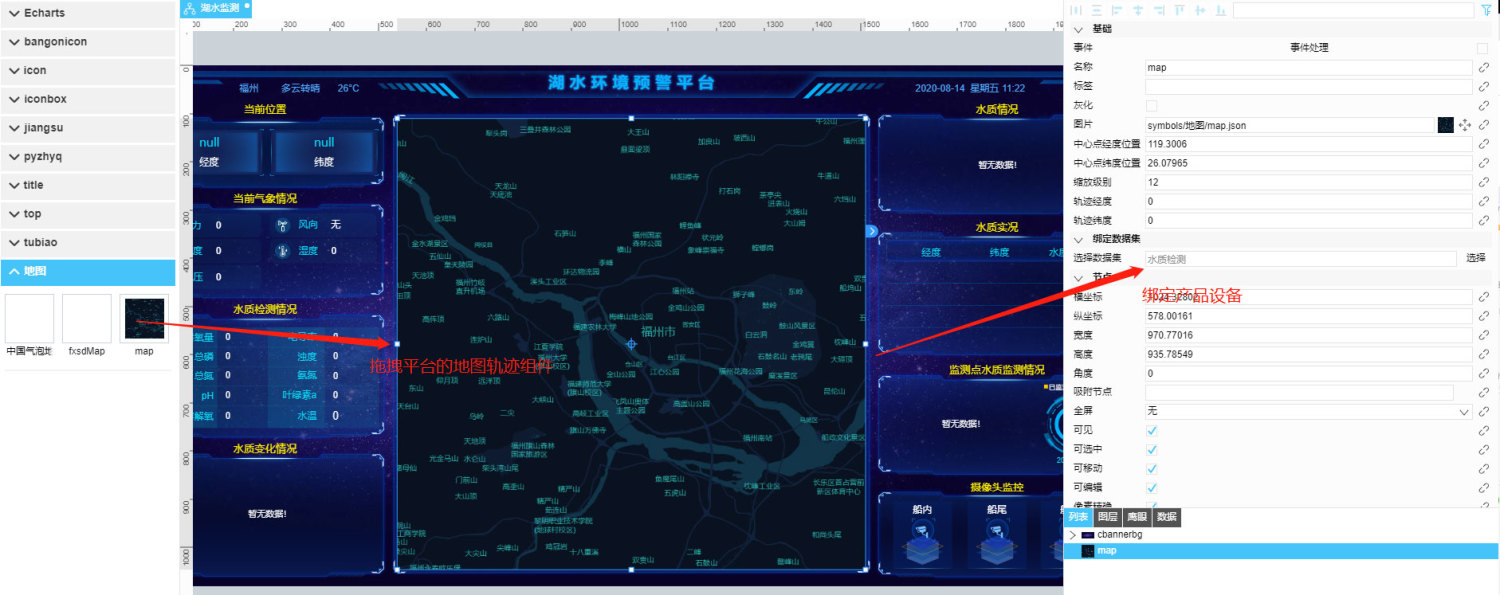
- 船只运动轨迹

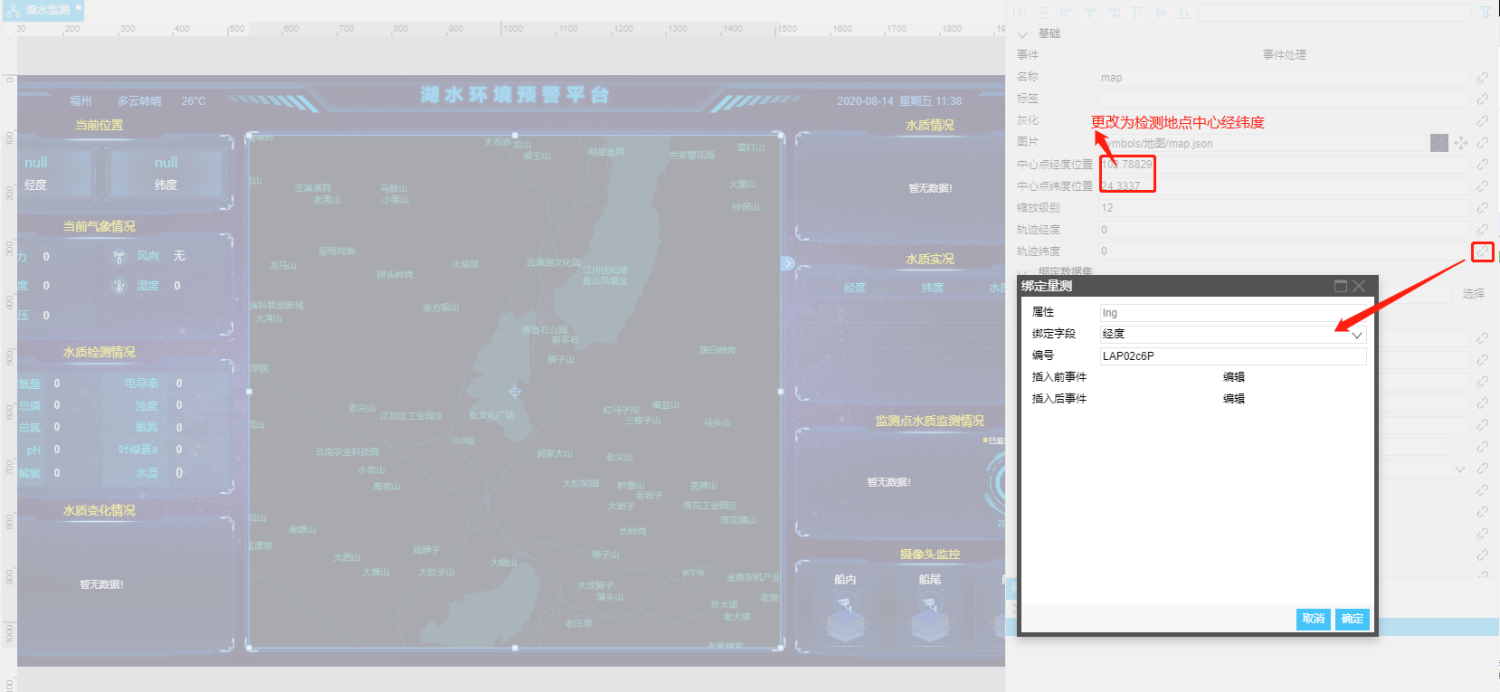
首先添加平台提供的地图组件,其次绑定船只设备数据集,然后设置地图展示的中心点位置以及地图的缩放级别,最后绑定设备经纬度,就能方便快捷的掌握船只运动轨迹。

以上就是一个水质监测预警系统的大概了,想要了解更多相关资讯,欢迎订阅服务号“海创微联”,或者扫描下方二维码添加。

在日常生活中,做好水质预警防控是重中之重,但是我们也要热爱和保护我们生活的地球呀,从身边小事做起,约用水不浪费、不污染,为创建和谐美好家园尽绵薄之力。
|